Какой шаблон готового сайта будем искать:
Подробные описания и инструкции для различных видов готовых интернет решений для сайтов и магазинов.
Подобрать и использовать готовый шаблон сайта или интернет-магазина -- это простой и быстрый путь, позволяющий значительно сократить время и усилия на разработку вашего интернет проекта.
Самым большим достоинством готового шаблона является его готовность к использованию, при минимальных затратах. Причём, вам не нужно проводить тестирование будущего интернет-магазина в различных браузерах, операционных системах и мобильных устройствах, так вся эта работа уже проделана за вас. Шаблоны сайтов и интернет-магазинов разрабатываются квалифицированными веб-дизайнерами и реализуют новейшие разработки в интернет-индустрии. Ниже приведена статья с обзором первоначальных действий при разработке вашего сайта или интернет-магазина, используя готовый шаблон.

Итак, вы решили создать свой сайт? Отлично! Вы находитесь в очень весело, путешествие, которое будет полон сюрпризов и полезным опытом. Но вы также пришли к много пересечений, где вы должны будете выбрать направления, часто не зная, что происходит впереди. В этой серии постов в блоге я буду делиться некоторые из опыта, я узнал во время моих лет в качестве профессионального веб-дизайнера. Не обеспечивают идеальное руководство для создания веб-сайтов, как это практически невозможно создать учебник, который подходит для всех, но, скорее, объяснить один из многих путей можно следовать и, надеюсь, обеспечить некоторое вдохновение на пути. Неплохой способ я сказать, но, безусловно, только один.
Давайте начнем с самого начала...
Первое решение, чтобы сделать: отправная точка
Прежде всего, есть много способов, чтобы создавать веб-сайты. Это может быть сделано с помощью различных онлайн-сервисов (бесплатно или коммерческих), или с помощью различных видов программного обеспечения (редакторы кода или визуальные редакторы), или по найму веб-дизайнер (профессиональный или непрофессиональный), чтобы сделать его для вас, или с помощью системы управления контентом с различными видами дизайна темы - или с помощью шаблонов веб-сайтов. Веб-сайты могут быть размещены на различных услуг хостинга или на собственном сервере, а доступ через общий URL службы или через собственное доменное имя. Для человека, который хочет построить свой первый сайт, много вариантов может быть немного подавляющим. И чтобы сделать его еще более запутанной, каждый вариант имеет широкий диапазон уровней качества, как в отношении пользовательского опыта и в результате сам сайт. Я напишу больше о качестве, и почему это имеет значение позже.
Что так много возможных отправных точек, которые является лучшим? Ну, как правило, нет хорошего ответа на этот вопрос. Это все зависит от человека, который будет работать в будущем сайт, и с какой целью будет заполнить на сайте. Если вы хотите, чтобы запустить блог, то хороший способ, чтобы начать может быть использовать один из многих сетей блога или скрипта в блоге. Если вы хотите запустить интернет-магазин, то услуги электронной коммерции или решение для управления контентом, созданная специально для интернет-магазинов могут быть лучше отправной точкой.
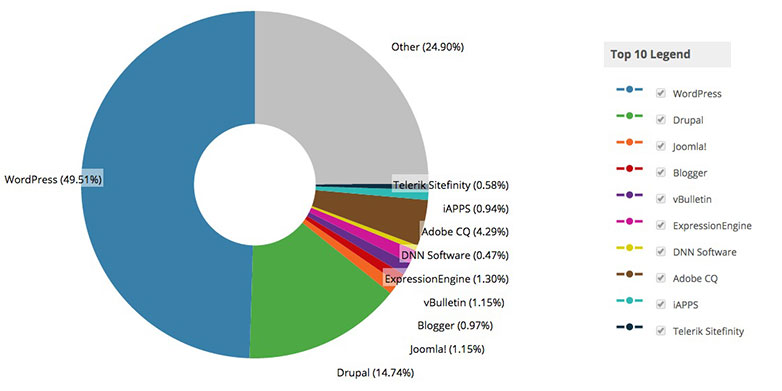
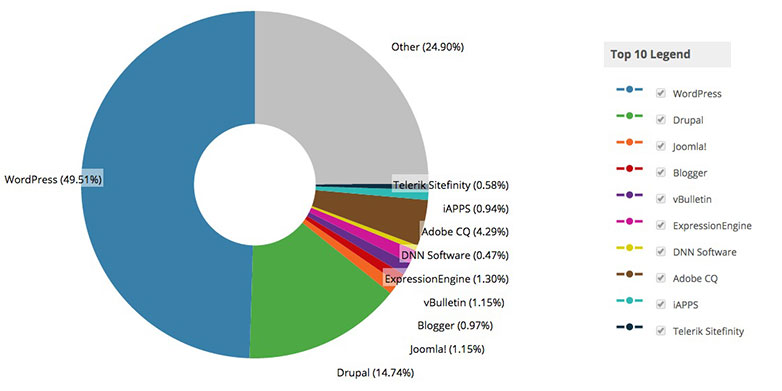
Популярность различных платформ и шаблонов интернет сайтов и магазинов:
|
Название |
10k
|
100k
|
Million
|
Во всём мире
|
|
WordPress |
1,374 |
15,804 |
267,466 |
14,736,065 |
|
Drupal |
409 |
3,343 |
27,230 |
763,005 |
|
Adobe CQ |
119 |
409 |
1,396 |
10,482 |
|
WordPress VIP |
60 |
145 |
380 |
1,200 |
|
Adobe Scene7 |
41 |
158 |
808 |
4,839 |
|
ExpressionEngine |
36 |
494 |
4,374 |
59,854 |
|
CoreMedia |
34 |
57 |
63 |
223 |
|
Interwoven TeamSite |
33 |
103 |
402 |
1,840 |
|
Joomla! |
32 |
1,214 |
27,058 |
2,868,073 |
Но если вы хотите регулярно сайта, такие как презентации себя или вашей компании, и вы хотите полный контроль как в дизайне и содержании, то это может быть хорошей идеей, чтобы начать с шаблоном сайта. Кроме давая вам быстрые результаты - вы можете иметь вашу первую страницу на сайте только несколько минут - вы также сможете узнать о том, что код веб-сайты из: HTML (также называется разметки код, который составляет содержание и Структура сайта) и CSS (таблицы стилей, код, который решает, как представлено содержание). И вы можете узнать об этом в малых шагов. Шаблон веб-сайт позволяет вам начать с одной стороны, что является наиболее важным, содержание веб-сайта. Если у вас есть контент на месте, вы можете погрузиться глубже в код, как вы узнаете больше и начать играть вокруг с элементами дизайна и визуальных стилей.
Внимание в этом учебнике: шаблоны веб-сайтов
Шаблоны веб-сайтов, предварительно разработаны домашние страницы, которые содержат контент, который показывает, какие веб-сайт может выглядеть. Шаблоны могут свободно скачать и бесплатно использовать, и они могут быть изменены в любом случае вы, возможно, захотите, чтобы. Создание сайта с одного из шаблонов на этом сайте не будет стоить вам ничего, и шаблоны строятся таким образом, что делает их легко редактировать и легко учиться. Некоторые шаблоны являются более продвинутыми, чем другие, что позволяет выбирать из нескольких шаблонов и цветовых схем. Но в этой серии я буду использовать один из менее развитых шаблонов, чтобы дать вам простой старт.
Свободные шаблоны сайтов строятся с философией, что гарантирует, что шаблоны держать высокое качество, и что они являются полностью функциональными во всех браузерах. Это важно, так как вы хотите, чтобы ваш сайт, чтобы работать для всех, кто не посетить его, независимо от того, как она доступна. Сайт, который доступен для всех и что построен с использованием хорошо написанный код, который следует современные веб-стандарты также будет легче найти с помощью поисковых систем, которая является одним из наиболее распространенных способов поиска сайты по конкретным темам, а также важным фактором если вы строите бизнес сайт и вы хотите, чтобы ваша компания находится потенциальных клиентов. В будущих постах, я объясню, как вы убедитесь, что следовать установленным стандартам, и как вы можете проверить (и исправление) ошибок в любой код, который вы добавляете. Но обо всем по порядку...
Бесплатные шаблоны или коммерческие?
Когда вы решили создать свой сайт, используя шаблон сайта, первое, что нужно сделать, это найти отправную точку, которая соответствует вашим потребностям. Есть много сайтов, которые предлагают шаблоны высокого качества, как бесплатные, так и коммерческие. В целом, коммерческие шаблоны сайтов являются более продвинутыми и включают в себя гораздо больше материала, чем бесплатные шаблоны сделать. Такой материал может быть различные виды сценариев, исходные файлы для дизайна, шрифты, руководства пользователя и / или фондовые фотографий, которые могут быть использованы на вашем сайте. Это полезно во многих случаях. Например, исходные изображения для дизайна позволяет изменять фон и заголовок изображения, и если шаблон использует заголовок или навигационное меню, в котором образы содержат тексты (например, имя веб-сайта или связь кнопки названий), вы можете использовать исходные файлы редактировать тексты. Но это может также сделать его трудным для новичка, чтобы начать, так как вы, возможно, потребуется использовать графические редакторы, чтобы сделать несколько изменений, прежде чем шаблон может быть использован на всех.
Шаблоны на не включают источник изображения материал, но он не нужен, так как весь текст видел в шаблоне записываются непосредственно в HTML код, позволяющий редактировать все содержание не будучи вынужден использовать редактор изображения. Кроме того, мои шаблоны сайтов не созданы с какой-либо конкретной теме в виду, так что любой шаблон может быть использован для любого веб-сайта - в отличие от многих коммерческих шаблонов, которые часто создаются для определенной категории сайтов. Например, коммерческие хостинг компания шаблоны сайтов может показать фотографию серверной стойки в заголовке, а шаблоны бизнес-сайт может включать в себя фотографию людей в костюмах на деловой встрече. Отсутствие конкретных темах обеспечивает больше свободы, но за счет более общего взгляда, что означает, что дизайн шаблона не выделяются как уникальная в любом случае. Это, конечно, не всегда верно. Есть общие шаблоны в коммерческом рынке, а также бесплатные шаблоны с конкретным темам, но это реже.
Первый шаг: найти и загрузить шаблон
Цель этого урока является создание простой и полезный сайт от общего шаблона из галерею шаблонов , поэтому первое, что нужно сделать, это просматривать различные шаблоны, чтобы найти тот, который выглядит подходящим. На странице шаблонов вы можете увидеть эскизы, которые дают вам представление о том, что различные шаблоны выглядеть. Если вы нажмете на одном из изображений или на название для любого шаблона, вы придете к странице с подробной информацией об этом шаблоне.
На каждой странице шаблона одном есть ссылка для загрузки (для некоторых шаблонов несколько ссылки для загрузки различных версий шаблона), информация о размере загрузки, дата, когда шаблон был выпущен и ссылки на демо шаблона , Существует также краткое описание шаблона и одного или нескольких миниатюр скриншот. Эскизы могут быть нажата, чтобы увидеть изображения в больших форматах, включая изображения в полный размер. Существует один скриншот для каждого варианта макета, шаблон включает и некоторые шаблоны имеют скриншоты, показывающие альтернативные версии шаблона, где дизайн или макет был изменен. Например, andreas08 доступен в двух версиях, где одна версия попала различные цвета и возможность использовать фоновые изображения.
После того как вы нашли дизайн, который вам нравится, нажмите на ссылку, чтобы скачать шаблон на свой компьютер. Шаблоны упакованы в .zip архиве, так что это один файл для загрузки для каждого шаблона. Как уже упоминалось, я буду использовать Variant Duo в качестве примера здесь. Вы можете скачать его непосредственно через эту ссылку .
Второй шаг: Распакуйте шаблон
После того как вы скачали шаблон, открытый (или распаковать) .zip файл, и вы найдете папку с тем же именем, что и файл .zip, в данном примере "вариант-дуэт". Переименовать папку "Мой сайт" или что-нибудь еще вы можете назвать это, и открыть его. Вы найдете три файла в папке:
index.html - HTML-файл. Этот файл включает в себя фактическое содержание (название, заголовки, тексты и код, чтобы показать содержание изображения) и общую структуру шаблона.
Вариант-duo.css - файл CSS, также называемый стилей. Это файл, который определяет, как содержание в HTML файл представлен при просмотре в веб-браузере.
sample1.jpg - только изображение, используемое в шаблоне, широкий фото (980 × 250 пикселей), показывающий цветов, который используется в качестве изображения заголовка в конструкции шаблона. Она отображается через строку кода в HTML файл.
С шаблон распаковали к компьютеру, вы можете просматривать его, открыв его в веб-браузере. Когда вы начинаете работать с шаблоном, вы будете редактировать эти файлы и просматривать все изменения через веб-браузер. Это не до на более позднем этапе, когда шаблон был изменен в полной сайте, что он будет опубликован в Интернете, так что при просмотре шаблона в браузере вы ищете только при локальных файлов в настоящее время.
Третий шаг: Поиск программное обеспечение для редактирования шаблона
Как пояснил в первой части этой серии, есть много способов, чтобы создать веб-сайт - даже тогда, когда вы решили использовать шаблон сайта в качестве отправной точки. Для редактирования шаблона на вашем компьютере, существует два различных видов редакторов, которые вы можете использовать.
Первый вид визуальный редактор HTML, который открывается шаблон аналогичным образом, как веб-браузер делает, но позволяет редактировать содержимое. Визуальные редакторы часто называют редакторы WYSIWYG ("что видишь, Что Вы Получаете"), что означает, что вы видите весь дизайн шаблона, а код, который формирует конструкцию и создает структуру содержания не отображается. Использование визуального редактора является простым способом изменить шаблон сайта, и многие визуальные редакторы включают шаблоны сайта, чтобы дать строителям веб-сайте быстрый старт. Одним из таких примеров является стиль Мастер (коммерческий редактор для Windows, Mac и стоит $ 59,99), которая включает в себя ряд моих шаблонов. Другим примером является свободным редактором НВУ (бесплатный для Windows, Linux и Mac).
Второй вид, который является своего рода я буду использовать в этом уроке, это редактор кода. В отличие от визуального редактора, который отображает дизайн, редактор кода показывает HTML и CSS код, который веб-сайты, составленную из. Код в основном только простой текст, так любой текстовый редактор может быть использован для редактирования. Но специализированные редакторы кода включают инструменты, которые делают редактирование проще, например, давая различные части кода разных цветов, чтобы сделать его легче увидеть, что вы редактируете. Обучение для редактирования кода непосредственно не так просто, как с помощью визуального редактора, но это дает вам полный контроль и большее понимание того, как работает веб-. И с помощью шаблона веб-сайта в качестве отправной точки вы не должны знать, что все части кода делает, так что вы можете узнать вещи в малых шагов. Я буду использовать бесплатный редактор кода под названием Notepad ++ (только для ОС Windows) только в этом уроке, но редакторы с аналогичной функциональностью для всех операционных систем, таких как Smultron для Mac и BlueFish для Linux (оба бесплатно).